Bài trước Tối ưu hóa trong trang
BÀI 2: TỐI ƯU CÁC YẾU TỐ CỦA HTML
Như các bạn đã biết, các spider xem trang web của các bạn thông qua mã HTML thay vì những gì được hiển thị ở trình duyệt, nên các bạn – những SEOer tương lai – phải đạt được một sự hiểu biết vững chắc về cấu trúc của một trang HTML điển hình.
Bài học này không có tham vọng giới thiệu với các bạn toàn bộ về HTML nhưng sẽ hướng dẫn các bạn một số vấn đề cơ bản của HTML, chỉ ra những yếu tố quan trọng và giải thích lý do tại sao chúng quan trọng.
Đầu tiên, tất cả những trang HTML của bạn nên tuân thủ theo chuẩn XHTML. XHTML là một tiêu chuẩn nghiêm ngặt của HTML. Tại sao phải tuân thủ theo chuẩn này? Các spider của các bộ máy tìm kiếm dễ dàng đọc được nội dung của các trang tuân thủ theo chuẩn XHTML. Các bạn có thể tham khảo về XHTML tại nguồn chính thức của World Wide Web Consortium (W3C) http://www.w3.org/MarkUp/
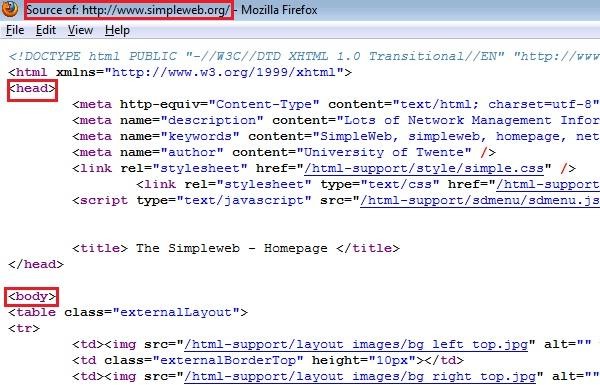
Tất cả những trang HTML tuân thủ theo tiêu chuẩn trên đều có hai phần chính: phần HEAD và phần BODY. Các bạn có thể xem mã nguồn của bất kỳ trang web nào để minh họa cho điều này.
Mã HTML của trang web http://www.simpleweb.org
Phần HEAD là mọi thứ mà các bạn thấy giữa cặp thẻ <HEAD> và </HEAD>. Nội dung trong phần HEAD không hiển thị trong trình duyệt của người duyệt web. Như các bạn thấy ở ví dụ trên, có rất nhiều yếu tố trong phần HEAD, nhưng trong đó có một yếu tố phải chú ý là cặp thẻ <TITLE> và </TITLE>, nội dung trong cặp thẻ này không những sẽ được hiển thị trên thanh tiêu đề của trình duyệt mà còn đại diện cho trang web trong các kết quả tìm kiếm. Như vậy, thẻ TITLE là một yếu tố rất quan trọng.
Các yếu tố khác trong phần HEAD mà các bạn có thể thấy là thẻ META Keywords và thẻ META Description:
<META name=”keywords” content=”…”>
<META name=”description” content=”…”>
Sau khi thẻ HEAD đóng, chúng ta sẽ gặp thẻ mở BODY. Mọi thứ các bạn thấy trong cặp thẻ BODY (<BODY> </BODY>) sẽ hiển thị trên trang khi được xem bằng trình duyệt. Trong ví dụ 5- 2 (…vd-5-2.html), các bạn thấy các thẻ <h1> và <h2>, đây là các thẻ tiêu đề của HTML được sắp xếp từ cấp độ 1 (h1) đến cấp độ 6 (h6) và sự quan trọng cũng giảm dần tương ứng từ h1 đến h6. Các trình duyệt trình bày thẻ h1 với kích cỡ lớn nhất và giảm dần cho đến thẻ h6 có kích cỡ nhỏ nhất. Các bộ máy tìm kiếm cũng xem sự quan trọng trong nội dung sẽ giảm dần từ h1 đến h6.
Thẻ link cũng là một yếu tố quan trọng trong phần BODY. Nội dung của thẻ link được đánh dấu trong cặp thẻ <a> </a>.
Thẻ img dùng để trình bày một hình ảnh bất kỳ khi trình duyệt tìm thấy trong mã HTML.
Ví dụ về một trang HTML điển hình dưới cái nhìn của SEOer hay của các bộ máy tìm kiếm:
<head>
<title>Tieu de trang web</title>
<meta name="keywords" content="tu khoa 1, tu khoa 2, tu khoa 3">
<meta name="description" content="Mo ta so bo ve trang web">
</head>
<body>
<h1>Noi dung the h1 - Rất quan trọng với các bộ máy tìm kiếm</h1>
<h2>Nội dung thẻ h2 - Cũng rất quan trọng với các bộ máy tìm kiếm</h2> Nội dung của trang web trong phần BODY ...
Nội dung trong phần BODY được khuyến cáo tối thiểu phải có 100 từ, mật độ từ khóa từ 3% đến 7%,
từ khóa nên xuất hiện ở phần đầu, phần giữa và phần cuối trang, chú ý đến sự tiệm cận của từ khóa.
<b>Nội dung này sẽ được im đậm</b>
<a href="http://www.somesite.com" title="some widget site">Liên kết đến 1 trang khác</a>
<img src="http://mysite.com/image.jpg" alt="Hình sử dụng trong trang web" />
</body>
Đến đây các bạn đã lướt qua các yếu tố của HTML & đã có cái nhìn sơ bộ về tầm quan trọng của những yếu tố kể trên. Bây giờ, chúng ta sẽ đi sâu vào phân tích từng yếu tố cụ thể.
1. Thẻ tiêu đề (title)
Thẻ tiêu đề của một trang web là quan trọng nhất so với các thẻ HTML. Nó không những là một yếu tố để các bộ máy tìm kiếm ước lượng sự liên quan đến những từ khóa mà còn được thể hiện trên trang kết quả của các bộ máy tìm kiếm. Một tiêu đề hấp dẫn sẽ kích thích người duyệt web, tạo động cơ để họ nhấp chuột vào trang web của các bạn.
Tất cả các bộ máy tìm kiếm đều xem xét các từ khóa có trong thẻ này hay không và thường ưu ái một điểm số cao cho yếu tố này trong hệ thống xếp hạng.
Luôn sử dụng từ khóa chính trong thẻ tiêu đề ít nhất một lần và cố gắng đặt từ khóa vào vị trí đầu của thẻ (sự nổi bật 100%). Sự nổi bật tối thiểu của từ khóa trong tiêu đề là 60%.
Không sử dụng vài thẻ tiêu đề trên một trang. Đảm bảo rằng thẻ tiêu đề phải là thẻ đầu tiên trong phần HEAD (không có thẻ nào đứng trước nó). Tránh việc sử dụng từ khóa nhiều lần trong thẻ, một vài công cụ tìm kiếm sẽ ban trang web của bạn trong trường hợp này. Tránh việc sử dụng cùng một nội dung thẻ tiêu đề cho nhiều trang – cố gắng sử dụng tiêu đề duy nhất cho mỗi trang.
Một tiêu đề dài thường tốt hơn một tiêu đề ngắn. Lời khuyên từ các chuyên gia SEO cho độ dài của một tiêu đề là từ 5 – 9 từ hoặc tối đa 80 ký tự. Một lần nữa, tiêu đề có nội dung thú vị và hấp dẫn người tìm kiếm sẽ gia tăng cơ hội họ nhấp chuột vào trang của bạn.
Thêm vào đó, các bạn có thể đặt tên công ty vào tiêu đề, thậm chí đặt ở phần đầu của tiêu đề. Nếu công ty của bạn là một thương hiệu lớn thì điều này thật sự cần thiết, nếu không – đây là một hành động tuyệt vời để thúc đẩy thương hiệu. Những người đã biết công ty của các bạn sẽ truy vấn cụ thể sản phẩm/dịch vụ của bạn và những người chưa biết sẽ tìm thấy công ty của bạn thông qua các sản phẩm/dịch vụ bạn đang bán.
Nếu các bạn vẫn chưa có ý tưởng nào cho tiêu đề của mình, hãy tham khảo những gợi ý sau:
• Đưa từ khóa lên đầu tiêu đề sao cho câu văn vẫn được đọc tốt.
• Nếu có nhiều từ khóa cho một trang, đưa từ khóa quan trọng lên phía đầu tiêu đề, từ khóa kém quan trọng hơn nằm ở cuối tiêu đề.
• Hãy thử viết tiêu đề sao cho kích thích sự tò mò.
• Hãy thử viết tiêu đề để làm rõ một sự thật được che giấu hoặc một quan niệm sai lầm.
• Khi viết tiêu đề, hãy tập trung suy nghĩ của bạn vào những đối tượng khách hàng tiềm năng.
• Xây dựng tiêu đề liên quan mật thiết đến nội dung của trang web.
• Đừng cố ý nhồi nhét từ khóa vào tiêu đề để cuối cùng không tạo nên một thông điệp cụ thể.
• Quá nhiều từ viết hoa hoặc ký tự đặc biệt trong tiêu đề không phải là một quyết định thông minh.
• Giữ độ dài của tiêu đề trong một giới hạn cho phép (5 – 9 từ hoặc tối đa 80 ký tự).
2. Các thẻ META
Có rất nhiều thẻ META khác nhau, nhưng 2 thẻ META vẫn được sử dụng bởi các spider là META Keywords và META Description. Hai thẻ này hầu như ảnh hưởng rất ít đến vị trí xếp hạng, thậm chí là không có ảnh hưởng nào nhưng chúng có một vai trò quan trọng trong tỷ lệ nhấp chuột từ các trang kết quả tìm kiếm vì thế tối ưu hóa cho chúng không phải là việc làm phí phạm thời gian.
Nếu các bạn có sử dụng thêm những thẻ META khác, hãy đặt chúng sau hai thẻ META được đề cập ở trên.
• META Keywords
Cú pháp: <meta name=”keywords” content=”tu khoa 1, tu khoa 2, tu khoa 3, …” />
Mục đích ban đầu của thẻ này là cung cấp một tưởng về từ khóa khóa liên quan cho các spider, nhưng thật không may, có quá nhiều người lợi dụng điều này và từ đó các bộ máy tìm kiếm không còn đánh giá sự quan trọng của nó. Tất nhiên, nó cũng chẳng có ảnh hưởng gì đến quá trình xếp hạng đối với các bộ máy tìm kiếm.
Tiếp tục lại là một tin không vui cho các bạn nếu muốn khai thác thẻ này, như trên đã nói, nó chẳng có bất kỳ ảnh hưởng gì đến quá trình xếp hạng nhưng nếu bạn nhồi nhét hàng loạt từ khóa giống nhau vào thì các bộ máy tìm kiếm sẽ đưa bạn vào danh sách spammer. Hãy cẩn thận!
• META Description
Cú pháp: <meta name=”description” content=”Mo ta so bo ve trang web” />
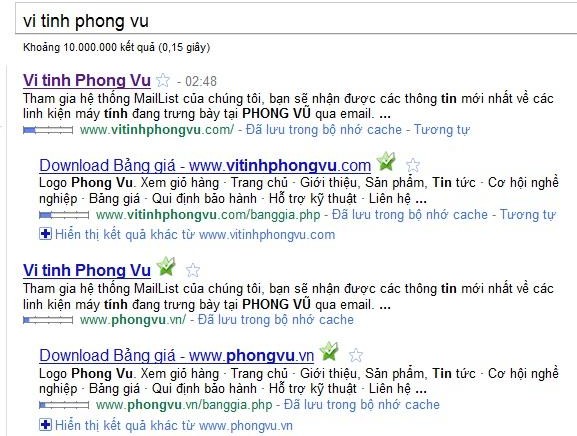
Nội dung của thẻ META Description sẽ được hầu hết các bộ máy tìm kiếm hiển thị bên dưới tiêu đề trang web trong danh sách kết quả tìm kiếm. Nếu trang web của bạn không có thẻ META Description, các SE sẽ dùng vài từ đầu tiên trong nội dung trang web của bạn hoặc đoạn văn bản có chứa đựng từ khóa của người tìm kiếm. Và như các bạn thấy, liệu các SE có chọn đúng nội dung bạn muốn trình bày đến người duyệt web hay không?
Website http://abc-vietnam.com không sử dụng thẻ META Description
SE dùng những từ đầu tiên trong nội dung trang web làm mô tả
Nội dung của META Description cần được trình bày một cách ngắn gọn, cô đọng, giới hạn tốt nhất khoảng 25 – 30 từ. Từ khóa phải có trong nội dung của META Description, tuy nhiên đừng để chúng lặp lại thường xuyên và cũng giống như Title, META Description phải được tùy chỉnh cho từng trang cụ thể căn cứ vào nội dung và từ khóa của trang.
Các bạn phải nhớ rằng các SE hay cụ thể là Google sẽ không xem xét nội dung của META Description để xác định sự liên quan nhưng nội dung của thẻ này được dùng như một snippet trên trang kết quả tìm kiếm.
Vì vậy, làm thế nào đó cho mô tả của các bạn quyến rũ, thu hút lượng truy cập là vấn đề phải quan tâm.
3. Nội dung trong phần BODY
Nội dung trong phần BODY của một trang web là những gì được thể hiện lên trình duyệt của người duyệt web khi họ truy cập vào trang web đó. Nội dung trong phần này có những ảnh hưởng đáng kể tác động lên vị trí thứ hạng của một trang web.
Hãy nhớ lại sự nổi bật của từ khóa và cố gắng đặt từ khóa vào phần đầu tiên của BODY. Điều này sẽ trở thành phương tiện giao tiếp hiệu quả với khách hàng tiềm năng vì một số bộ máy tìm kiếm sẽ lấy những từ đầu tiên của trang web làm snippet hoặc chúng ta bỏ quên thẻ META Description. Từ khóa phải được xuất hiện rải rác trong toàn bộ nội dung của BODY theo một cách tự nhiên nhất, có thể sử dụng những từ đơn trong từ khóa xen kẽ trong nội dung, phần cuối của nội dung nên có sự xuất hiện của từ khóa cũng như sử dụng kiểu chữ in đậm (<b>) hoặc in nghiêng (<i>) cho từ khóa.
Và cuối cùng, nội dung của một trang tối thiểu phải có 125 từ, dĩ nhiên sẽ tốt hơn nếu các bạn vượt xa giới hạn này.
4. Các thẻ đề mục từ H1 – H6
Bản thân các đề mục (heading) đã nêu lên được nội dung chính của vấn đề. Bên cạnh đó, các SE xem các đề mục, các tiểu đề mục (đặc biệt là in đậm) rất quan trọng. Hãy tận dụng lợi thế này bằng cách sử dụng các thẻ H1, H2, H3, … để thay thế cho những hình ảnh đóng vai trò đề mục mà rất phổ biến của các website trong thời gian gần đây.
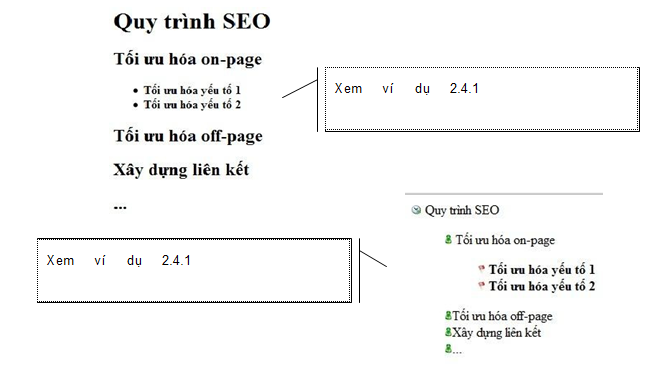
Như ví dụ các bạn đã thấy, việc sử dụng các thẻ đề mục có thể sẽ không phù hợp với ý tưởng thiết kế của bạn, nhưng đừng lo lắng, một chút kiến thức của CSS có thể giải quyết vấn đề này.
<h1 style="font-size: 10px; color: #00FFFF; font-weight: bold">Quy trình SEO</h1>
Điều cần tránh là các bạn đừng nên lặp lại nhiều thẻ <h1> hay nói cách khác chỉ có một thẻ
<h1> duy nhất trong một trang. Và chắc chắn rằng từ khóa quan trọng nhất xuất hiện trong nội dung thẻ <h1> là điều phải làm, những từ khóa ít quan trọng hơn sẽ nằm trong các thẻ đề mục còn lại.
5. Liên kết
Anchor text có chứa từ khóa là rất quan trọng đối với những liên kết đến từ bên ngoài tên miền của các bạn (exteral link) cũng như những liên kết nội bộ (internal link).
Một liên kết thông thường sẽ ở dạng code HTML như sau:
<a href=’nghenghiep.edu.vn’ title=’ Click here to dowload’>Click here</a> to download
Dưới đây là hình ảnh Một liên kết thông thường sẽ hiển thị cho người xem:
Nếu các bạn không có ý định sử dụng toàn bộ từ khóa cho anchor text(văn bản neo), thì nên dùng dấu gạch ngang (-) để phân cách giữa từ khóa và các từ còn lại.
Nên sử dụng tối đa 03 liên kết với anchor text là từ khóa và phải là 03 liên kết đầu tiên của một trang.
6. Thuộc tính ALT của thẻ IMG
ALT là một thuộc tính của thẻ <IMG>, nội dung của nó sẽ hiển thị trên trình duyệt khi trình duyệt không thể trình bày được một hình ảnh vì lý do nào đó. Các SE xem nội dung của ALT như một anchor text trong trường hợp hình ảnh là một liên kết.
Theo rất nhiều chuyên gia SEO, khi các bạn chèn từ khóa vào nội dung của ALT sẽ làm gia tăng sự liên quan nội dung trang web với từ khóa. Google thường xem xét nội dung của thẻ ALT đầu tiên trong trang web để xác định nội dung của trang, vì thế, các bạn đặc biệt chú ý đến nội dung của thẻ ALT.
Để tránh bị xem là spammer, nội dung của thẻ ALT ngoài việc chèn từ khóa vào nhưng cũng phải chú ý đến việc mô tả hình ảnh thực sự và đừng nên chèn từ khóa mong muốn vào ALT của 03 hình ảnh đầu tiên trong trang.
Những điểm cần lưu ý
• Những yếu tố trong một tài liệu HTML có ảnh hưởng quan trọng đến các spider là: thẻ TITLE; các thẻ Heading; liên kết và thuộc tính ALT của thẻ <IMG>.
• Bốn yếu tố ảnh hưởng đến từ khóa cho dù từ khóa nằm ở phần nào của trang HTML vẫn là: sự nổi bật; mật độ; tần số và sự tiệm cận. Để gia tăng sự liên quan của nội dung với từ khóa trong phần BODY, in đậm từ khóa một hoặc hai lần.
• Tránh tuyệt đối việc nhồi nhét từ khóa ở bất kỳ trường hợp nào. Dành thời gian xem lại nội dung có được thể hiện một cách tự nhiên sau khi tối ưu hay không.
LAB 03
Tối ưu các thành phần HTML trên trang của các bạn
• Thẻ tiêu đề
• Thẻ META
• Nội dung BODY
• Các thẻ đề mục
• Liên kết
• Thuộc tính ALT của IMG
Bài tiếp theo Tối ưu bố cục của trang
Xem toàn bộ: Tự học nghề SEO tại nhà