Bài trước Tối ưu các yếu tố của HTML
BÀI 3: TỐI ƯU BỐ CỤC CỦA TRANG
Theo xu hướng thiết kế web hiện đại, có hai phương pháp xây dựng bố cục cho trang web là các bảng lồng nhau và dựa vào CSS.
Việc sử dụng bảng để xây dựng bố cục được sử dụng phổ biến vì hình ảnh và văn bản được trình bày trực quan; thời gian thiết kế nhanh hơn và khả năng tương thích tốt các loại trình duyệt.
Tuy nhiên, việc lạm dụng bảng dẫn đến kết quả là sự gia tăng các đoạn mã trong nội dung trang web (table, tr, td, tbody, …) và khi có nhu cầu bảo dưỡng trang web thì đúng là một cực hình để đọc những dòng mã dư thừa, rối rắm.
Vào cuối thập niên 90, W3C đã giới thiệu CSS (Cascading Style Sheets) với khả năng áp dụng những phong cách khác nhau trong tài liệu HTML. Các trình duyệt nhanh chóng hỗ trợ CSS và xu hướng thiết kế bằt đầu chuyển dịch dần sang CSS.
Sau đây là những lý do chính cho lời khuyên ngừng sử dụng bảng để chuyển sang CSS cho việc thiết kế bố cục trang:
• Bảng làm cho kích cỡ website tăng lên không cần thiết, từ đó dẫn đến việc gia tăng
bandwidth khi người duyệt web truy cập vào website.
• Việc thay đổi bố cục trang web tốn nhiều công sức và thời gian hơn nếu dùng bảng thay vì dùng CSS.
• Website sẽ không thể hiện đúng đắn với những người sử dụng smartphone hoặc PDA.
Vậy tại sao CSS tốt hơn?
Thiết kế bố cục trang web với CSS sẽ có lợi thế trong việc tối ưu hóa các bộ máy tìm kiếm. Điều này nhận thấy rõ ràng trong việc các bạn có thể đặt nội dung mong muốn vào phần đầu tiên của BODY, trước cả những mã lệnh của menu hoặc thanh điều hướng. Với khối DIV, các bạn có thể đáp ứng bất kỳ yêu cầu nào cho mục đích thiết kế.
Hãy nhớ rằng khi các bạn đặt một đoạn văn quan trọng ở phần đầu trang (xét theo mã HTML) sẽ gia tăng về sự nổi bật.
CSS giúp các bạn giảm dung lượng trang web và kéo theo việc giảm thời gian chờ đợi khi người duyệt web truy cập vào trang. Ngoài ra, CSS còn được các trình duyệt hỗ trợ cache.
Thêm một số lợi ích khác khi sử dụng CSS
• Sử dụng thống nhất các định dạng trong tài liệu HTML và dễ dàng hiệu chỉnh khi cần thiết.
• Sử dụng CSS để thay thế các kỹ thuật không thân thiện với các SE.
Sau đây, các bạn sẽ lần lượt khám phá cách làm thế nào để trang web thân thiện với các SE cho cả việc dùng bảng và CSS.
Làm thế nào để tối ƯU hóa cho các trang dùng bảng
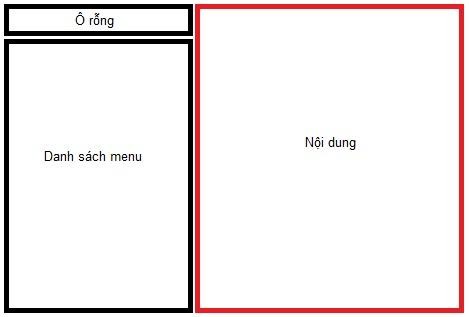
Khi một trang web được tạo ra bằng cách sử dụng bảng, nội dung chính của trang thường nằm ở ô bên phải và ở dưới của bảng. Theo cách thông thường, các spider sẽ xem một trang web từ trái qua phải và từ trên xuống dưới, vậy rõ ràng spider phải duyệt qua rất nhiều dòng mã trước khi đến được nội dung thật sự của trang web. Để tránh điều này, các bạn phải làm thế nào đó để spider đọc được nội dung mong muốn của trang đầu tiên và cách tốt nhất là …
Và đây là đoạn mã HTML
<table border="1" cellpadding="5" cellspacing="0" width="450">
<tr>
<td valign="top" bgcolor="#eeeeee" align="left" width="140"></td>
<td valign="top" align="left" bgcolor="#efefff" width="450" rowspan="2">
Nội dung
</td>
</tr>
<tr>
<td valign="top" align="left" width="140">
Danh sách menu
</td>
</tr>
</table>
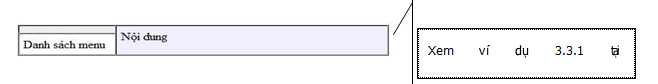
• Chia bảng thành nhiều “lớp” để tải nhanh hơn
Các trình duyệt có xu hướng cung cấp cho người duyệt web thông tin gì đó ngay lập tức trong khi vẫn tải phần còn lại của trang web, do đó, lời khuyên với các bạn là hãy chia thành nhiều bảng nhỏ từ 1 bảng lớn và xếp lớp liên tục với nhau. Việc làm này giúp gia tăng đáng kể việc tải trang và người duyệt web sẽ không cảm bị đứt quãng trong quá trình duyệt trang web.
Làm thế nào để tối ƯU hóa cho các trang dùng CSS
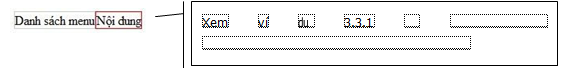
Người duyệt web sẽ thấy trang web của bạn trình bày như thế này
Và rõ ràng nó chưa được tối ưu hóa vì spider muốn đọc được nội dung phải xem qua các dòng mã của danh sách menu. Nhưng điều bí mật nằm ở các dòng mã với CSS:
<div id="content" style="width:200px">
<div style="float:right; border:1px solid #ff0000">Nội dung</div>
<div style="float:right; border:1px solid #cccccc">Danh sách menu</div>
</div>
<div style="clear:both"></div>
Các bạn đã được giới thiệu về về điểm mạnh yếu của việc thiết kế theo dạng bảng hoặc CSS, các bạn cũng biết cách tối ưu hóa trang web dạng bảng hay dạng CSS. Các bạn cũng được nghe lời khuyên nên dùng CSS, tuy nhiên bạn có thể sử dụng bảng nếu cần nhưng nhớ rằng những trang web sẽ ít mã hơn, dung lượng được tối ưu hơn khi sử dụng XHTML và CSS.
Những điểm cần lưu ý
• Lạm dụng bảng sẽ dẫn tới việc gia tăng tỷ lệ mã trong nội dung. Làm đơn giản hóa mã trong trang web của bạn để tải trang nhanh hơn khi dùng CSS. Dùng khối DIV để đặt nội dung của bạn vào phần đầu của mã trang web.
• Sử dụng bảng cẩn thận vì cấu trúc bảng thường gây trở ngại cho các spider duyệt trang web của bạn.
• Đảm bảo rằng trang web khi thiết kế có thể rút ngắn lộ trình của các spider đến được với nội dung.