Bài trước Các vấn đề liên quan đến khả năng lập chỉ mục
BÀI 9: TÍNH KHẢ DỤNG
Tính khả dụng đề cập đến việc dễ sử dụng của website và thuận tiện cho người duyệt web. Website của các bạn có thể được thiết kế ấn tượng, nội dung phong phú nhưng nếu người duyệt web gặp khó khăn trong việc điều hướng hoặc không thể tìm thấy nội dung họ cần, các bạn đang gặp vấn đề về tính khả dụng.
Sau đây là một số vấn đề liên quan đến tính khả dụng của website:
• Liên kết bị gãy & chuyển hướng sai
• Thiếu thuộc tính ALT của hình ảnh
• Tải trang chậm
• Trang sâu
• Thiếu hình ảnh
• Hình ảnh hiển thị không đúng trong vài trình duyệt vì thiếu thuộc tính Width & Height
1. Liên kết bị gãy
Vấn đề này chúng ta đã thảo luận ở bài trước, tuy nhiên ngoải ảnh hưởng đến khả năng lập chi mục, liên kết bị gãy hay chuyển hướng sai còn ảnh hưởng rất lớn đến tính khả dụng. Nếu một liên kết bị gãy hoặc chuyển hướng sai chưa phải làm chấm hết với spider, spider sẽ lần theo những liên kết khác để đến được trang mong muốn. Nhưng đối với người duyệt web, họ tìm được các bạn trên trang kết quả tìm kiếm, họ nhấp vào và đấy lại là một liên kết gãy hoặc chuyển hướng sai thì mọi thứ đã kết thúc, họ sẽ ngay lập tức thoát khỏi website của các bạn và không bao giờ trở lại. Thêm vào đó, họ sẽ quay lại trang kết quả và nhấp chuột vào chính những đối thủ của bạn.
Sử dụng công cụ Broken Link Checker của iWebTools để kiểm tra những liên kết bị gãy tại địa chỉ
http://www.iwebtool.com/broken_link_checker?url=http%3A%2F%2Fnghenghiep.edu.vn
2. Thiếu thuộc tính ALT của hình ảnh
Việc thiếu thuộc tính ALT không phải là vấn đề lớn với tính khả dụng. Tuy nhiên, một số ít người duyệt web có thói quen điều chỉnh chức năng bỏ qua hình ảnh của các trình duyệt, hoặc một số người vì đường truyền tốc độ thấp hoặc những người dùng khiếm thị, vì thế, để không bị mất đi những người duyệt web đó, các bạn hãy quan tâm đến yếu tố này.
Sử dụng công cụ Search Spider Simulator của thanh công cụ Foxy SEO Tool để kiểm tra thuộc tính ALT (đây là một plugin của FireFox – tải về tại địa chỉ http://www.foxyseotool.com/).
3. Tải trang chậm
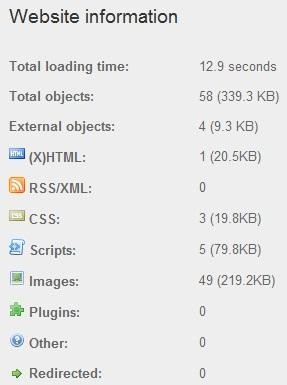
Nguyên nhân gây ra việc tải trang chậm có thể do nội dung trang web quá lớn (bao gồm cả mã HTML & nội dung văn bản), trang web có quá nhiều hình ảnh, có quá nhiều tập tin script hoặc tập tin .css liên kết đến trang. Và kết quả khi tất cả yếu tố kể trên cộng hưởng vào nhau, trang web của các bạn phải mất một thời gian dài để có thể tải về trình duyệt đầy đủ.
Theo Jacob Nielsen – một chuyên gia nổi tiếng thế giới về đề tài tính khả thị - tác giả của quyển sách Designing Web Usability đã viết rằng 10 giây là thời gian tối đa cho việc tải một trang web hoàn chỉnh. Nếu trang web của các bạn tốn nhiều thời gian để tải nó sẽ gây ra khó chịu với người duyệt web và kết quả tất yếu như thế nào hẳn các bạn cũng đoán ra.
Tóm lại, một thước đo không chính thức với thời gian tối đa tải trang là 10 giây hoặc tương đương với dung lượng tối đa 60KB.
Sử dụng Pingdom Tool để kiểm tra tốc độ tải trang tại địa chỉ http://tools.pingdom.com/
4. Trang sâu
Trang sâu là những trang mà người duyệt web phải đi qua rất nhiều trang khác mới tìm thấy được trong website của các bạn mà cụ thể là khi phải đi qua ít nhất 4 bước sẽ được gọi là trang sâu. Nếu website của các bạn không phải là một trang trình bày những thông tin điển hình, duy nhất và độc đáo, trong khi website của các bạn có nhiều trang sâu, thì hãy chuẩn bị tinh thần đối mặt với số lượng người duyệt web ngày càng giảm.
Lời khuyên tốt nhất trong vấn đề này là các bạn phải hoạch định và xây dựng cấu trúc website trong tối đa 3 bước để có thể tìm thấy bất kỳ trang nào.
5. Thiếu hình ảnh
Đây là một vấn đề khó chịu nhất có thể có của một website. Các bạn có cảm giác giác thế nào khi truy cập vào một trang web chỉ chi chít toàn chữ là chữ. Điều này chẳng phải là vấn đề lớn đối với các spider nhưng với người duyệt web họ sẽ đánh giá đây là một trang không chuyên nghiệp và nghèo nàn về mặt thiết kế. Hiển nhiên hệ lụy kéo theo là họ sẽ rời bỏ website của chúng ta.
Việc thiếu hình ảnh là kết quả của sự bất cẩn trong qua trình tố chức, sắp xếp cấu trúc tập tin/thư mục. Với tư cách SEOer khi được chuyển giao giám sát một website nào, điều đầu tiên các bạn cần làm là kiểm tra tính thống nhất của cấu trúc tập tin/thư mục, khi đã xong vấn đề này, việc thiếu hình ảnh hay hình ảnh trình bày không đúng rất dễ dàng khắc phục hoặc loại trừ.
6. Hình ảnh không hiển thị đúng vì thiếu thuộc tính Width & Height
Không phải có duy nhất 1 trình duyệt là lời khuyên các bạn luôn luôn nhớ. Nhiều trình duyệt khác nhau sẽ có những đặc điểm riêng khác nhau. Cụ thể là trong trường hợp hiển thị hình ảnh, hình ảnh của bạn có thể trình bày đúng trên một trình duyệt này nhưng rất có thể sẽ trở nên méo mó khi trình bày trên một trình duyệt khác.
Lý do hết sức đơn giản là các bạn không cung cấp một thước đo chính xác để hiển thị hình ảnh của mình. Hãy xác định giá trị chính xác của hình ảnh thông qua thuộc tính Width & Height, điều này không làm mất quá nhiều thời gian của các bạn nhưng hiệu quả nó đem lại thì trên cả tuyệt vời.
Những điểm cần lưu ý
• Liên kết bị gãy và chuyển hướng sai là các vấn đề quan trọng hơn với tính khả dụng so với khả năng lập chỉ mục.
• Những vấn đề về tính khả dụng khác cần được lưu tâm là tải trang chậm, trang sâu, thiếu hình ảnh & thiếu các thuộc tính của hình ảnh.
LAB 09
Kiểm tra các yếu tố ảnh hưởng đến tính khả dụng trên trang web của các bạn.
• Liên kết bị gãy
• Thiếu thuộc tính ALT của hình ảnh
• Tải trang chậm
• Trang sâu
• Thiếu hình ảnh
• Thiếu thuộc tính Width & Height của hình ảnh
BÀI 10: TẬP TIN “MỒ CÔI”
Là tập tin không có liên kết từ bất kỳ trang nào. Thông thường, đây là những tập tin không cần thiết. Ví dụ như những hình ảnh, những tập tin javascript hoặc những tập tin css không dùng. Một nguyên nhân khác là trước đây bạn có cung cấp liên kết đến các website khác để tải về e-book hoặc phần mềm trên website của bạn nhưng vì lý do gì đó những liên kết đó không còn, nên e-book hoặc phần mềm của bạn trở nên “mồ côi”. Ngoài ra, một tập tin đã được sao chép từ vị trí này sang vị trí khác nhưng không xóa từ vị trí cũ.
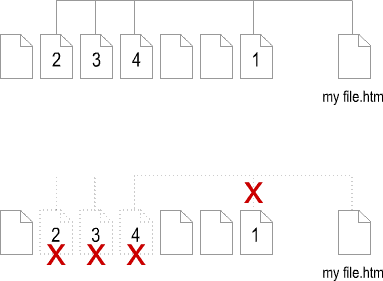
Tại một thời điểm nào đó, có 4 trang liên kết đến myfile.html (trong trường hợp thực tế, myfile có thể là hình ảnh, javascript, css và dĩ nhiên là một trang html). Sau đó, các bạn hủy bỏ liên kết đến myfile.html từ trang 1. Sau một thời gian nữa, các trang 2 3 4 bị xóa để thay bằng các trang mới và cuối cùng không có trang nào liên kết đến myfile.html.
Chú ý: nếu bạn không phải là người tạo ra website, hãy liên hệ với họ để biết thông tin về tập tin “mồ côi” trước khi xóa nó.
Những điểm cần lưu ý
• Tập tin “mồ côi” không liên kết đến bất kỳ tập tin nào trong website của các bạn. Nếu những tập tin này không có giá trị, hãy xóa chúng để giải phóng không gian cho hosting.
• Trước khi xóa tập tin mồ côi, đảm bảo rằng không có bất kỳ một liên kết nào từ bên ngoài trỏ đến nó.
LAB 10
☞ Tham khảo
• http://www.webproguide.com/articles/How-to-Submit-Your-Site-to-Directories-such-as-Yahoo- DMOZ-and-Zeal/index.php?phrase_id=2796
☞ Submit trang web của các bạn đến các công cụ tìm kiếm
• Yahoo
• Bing
☞ Submit trang web của các bạn đến site thư mục DMOZ