Bài trước Tối ưu bố cục của trang
BÀI 4: SỰ ĐIỀU HƯỚNG TRONG WEBSITE
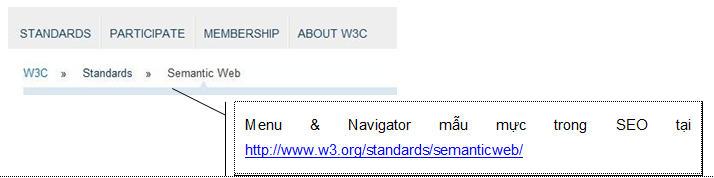
☞ Có hai thành phần thường thấy trong các trang web làm nhiệm vụ điều hướng là menu và navigator.
✔ Ý nghĩa của menu
• Về mặt người duyệt web, các menu như một “bảng giới thiệu” những trang quan trọng nhất của website.
• Về mặt SEO, trang chủ của các website thông thường sẽ nhận được điểm số cao hơn rất nhiều so với các trang còn lại, menu thực chất cũng là một liên kết (có thể là liên kết hình ảnh, liên kết văn bản, …), vì thế những liên kết này trỏ về trang nào đó trong website tương đương với việc trang chủ “vote” cho các trang đó.
✔ Ý nghĩa của navigator
• Về mặt người duyệt web, navigator đóng vai trò như một sơ đồ chỉ dẫn “đường đi” trong website.
• Về mặt SEO, navigator là “hoa tiêu” cho các spider khám phá ra những trang còn lại trong website của các bạn.
☞ Có rất nhiều dạng menu (image map menu, drop-down menu, …) cũng như có rất nhiều cách thể hiện menu (text link, flash, javascript, …) vì thế để có thể kết hợp hài hòa giữa các yếu tố cho người duyệt web và thân thiện với các bộ máy tìm kiếm là do sự khéo léo của các bạn. Và điều này cũng tương tự cho navigator.
Những điểm cần lưu ý
• Đặt text link menu ở đầu hoặc cuối trang vì đây là các khu vực spider quan tâm đầu tiên.
• Nếu sử dụng menu dạng hình ảnh, chú ý thuộc tính ALT.
• Các spider bị giới hạn trong việc đánh chỉ mục với những menu xây dựng với Javascript hoặc Flash.
LAB 04
Chuyển toàn bộ mã nguồn HTML sử dụng cấu trúc bảng lồng nhau sang DIV
BÀI 5: CSS & SEO
Ở bài trước, chúng ta đã xét qua sự ảnh hưởng của CSS đến việc thiết kế bố cục trang web. Với bài học này, các bạn sẽ được hướng dẫn rõ ràng hơn cùng nhiều ví dụ cụ thể hơn.
Đầu tiên, chúng ta hãy định nghĩa CSS là gì? CSS viết tắt của cụm từ Cascading Style Sheets và được W3C định nghĩa như sau:
"Style sheets describe how documents are presented on screens, in print, or perhaps how they are pronounced [...] By attaching style sheets to structured documents on the Web (e.g. HTML), authors and readers can influence the presentation of documents without sacrificing device- independence or adding new HTML tags."
Định nghĩa theo kiểu “bình dân học vụ” CSS là một ngôn ngữ hỗ trợ cho HTML, làm cho một trang web đạt đến phong cách sáng tạo của người thiết kế & làm cho người duyệt web cảm thấy sinh động, bắt mắt hơn mà không cần phải có thêm bất kỳ thiết bị đặc biệt nào hoặc bất kỳ thẻ HTML mới nào được tạo ra.
CSS làm việc NHƯ thế nào?
Đầu tiên, các bạn định nghĩa 1 style. Ví dụ các bạn muốn định nghĩa 1 văn bản có màu xanh đậm, co chữ 12, font Verdana và in đậm:
Color: #5500DD;
Font-size: 12px;
Font-family: Verdana; Font-weight: bold;
Kế tiếp, hãy đặt cho style của bạn một cái tên (hay còn được gọi là class – chú ý có dấu “.” trước tên class).
MyStyle {
Color: #5500DD;
Font-size: 12px;
Font-family: Verdana; Font-weight: bold;
}
Hoặc có thể “áp” style này đến một thẻ HTML cụ thể:
h1 {
Color: #5500DD;
Font-size: 12px;
Font-family: Verdana;
Font-weight: bold;
}
CSS có thể được khai báo trong một trang HTML với thẻ <style> bất kỳ nơi nào trong trang. Tuy nhiên, một cách làm khác hiệu quả hơn là tạo thành một tập tin .css riêng biệt để giảm dung lượng trang web. Để có thể dùng CSS với một tập tin .css riêng biệt, các bạn phải cung cấp một đường dẫn đến tập tin .css đó trong phần HEAD của trang HTML.
<link rel=”stylesheet” href=”mystyle.css” type=text/css” />
CSS giúp cho việc tối ƯU hóa NHƯ thế nào?
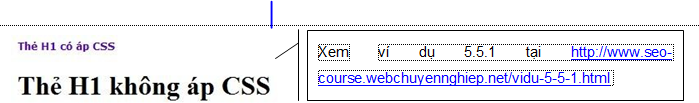
Hãy xem sự khác biệt giữa có CSS & không có CSS. Sau đây là một câu lệnh HTML thông thường để gia tăng co chữ & tô màu cho chúng:
<strong><font color=”FF0000” size=”24px”>Đề mục chính của trang</font></strong>
Và cũng với hiệu ứng tương tự nhưng dùng CSS:
<span class=”MyStyle”> Đề mục chính của trang</span>
Với
.MyStyle }
Font-weight: bold; Color: #FF0000;
Font-size: 24px;
}
Như các bạn thấy, số lượng mã sẽ được giảm đáng kể từ đó sẽ giảm tỷ lệ gia tăng mã trong nội dung.
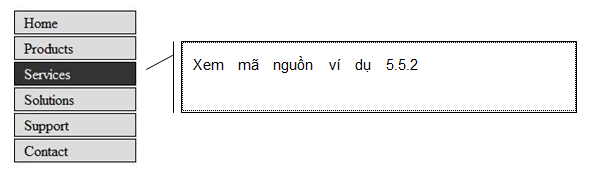
Hiệu ứng rollover bằng CSS vs Hiệu ứng rollover bằng Javascript
Rollover là một hiệu ứng rất phổ biến và thường được thực hiện bằng Javascript. Thật may mắn, với CSS các bạn cũng có thể tạo ra một hiệu ứng rollover mà không cần dùng bất kỳ script nào và dễ dàng “đọc” được bởi các spider.
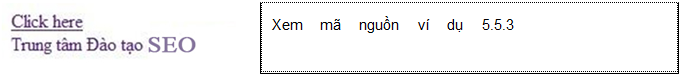
Hiệu ứng text popup với CSS
<style type=”text/css”>
div#link a span {display: none;}
div#link a:hover span {display: block;}
</style>
<div id=”link”><a href=http://nghenghiep.edu.vn>Click here<span>Trung tâm Đào tạo seo</span></a></div>
Hiệu ứng image popup với CSS
<style type=”text/css”>
div#link1 a img {height: 0; width: 0; border-width: 0;}
div#link1 a:hover img {position: absolute; top: 190px; left: 55px; height: 109px; width: 409px;}
</style>
<div id=”link1”><a href=http://nghenghiep.edu.vn>Click here<img src=”images/hn.jpg
/></a></div>
Hiệu ứng nút nhấn 3D với CSS
Nút nhấn 3D cũng là một hiệu ứng khác do CSS tạo ra mà các bạn nên ứng dụng.
CSS với rất nhiều thuận lợi là thế, nhưng nếu không chú ý, các bạn có thể gây ra những tai nạn đáng tiếc.
Trường hợp nào CSS nên dùng một cách cẩn trọng
Ẩn văn bản dưới bất kỳ hình thức nào là điều cấm kỵ với các SE. Từ đó hãy tuyệt đối cẩn thận khi dùng display: none, visibility: hidden.
Một kỹ thuật khác nên tránh là thiết lập màu chữ trùng với màu nền.
Sử dụng CSS làm giảm tối thiểu kích thước của các trang HTML và gia tăng tối đa cơ hội sử dụng từ khóa hiệu quả trong các yếu tố HTML quan trọng như H1, H2, … nhưng lạm dụng chúng cho những mục đích không lành mạnh cụ thể như ẩn văn bản là một điều tuyệt đối phải tránh, các SE đủ “thông minh” để phát hiện ra sự gian lận này.
Những điểm cần lưu ý
• CSS là một phương tiện hoàn hảo để giảm tỷ lệ gia tăng mã trong nội dung; tối thiểu hóa kích thước của trang HTML; đáp ứng được phong cách thiết và thuận lợi cho các spider khi duyệt trang web.
• Nên tránh sử dụng những kỹ thuật ẩn văn bản thông qua CSS hoặc thiết lập màu chữ trùng màu nền.
LAB 05
Kiểm tra lại mã nguồn của menu và navigator, nếu sử dụng JavaScript hoặc Flash thì chuyển qua CSS (nếu có thể). Ngoài ra, kiểm tra lại cấu trúc của navigator của trang web các bạn.
Bài tiếp theo Trùng lặp nội dung
Xem toàn bộ: Tự học nghề SEO tại nhà